CONTENTS
CSS Practice
홈페이지 레이아웃 : section 부분
슬라이드 기능: <input>과 <label>사용
---------------------------------------------------------------
CSS Practice
홈페이지 레이아웃 : section 부분
예제1)

Boxing

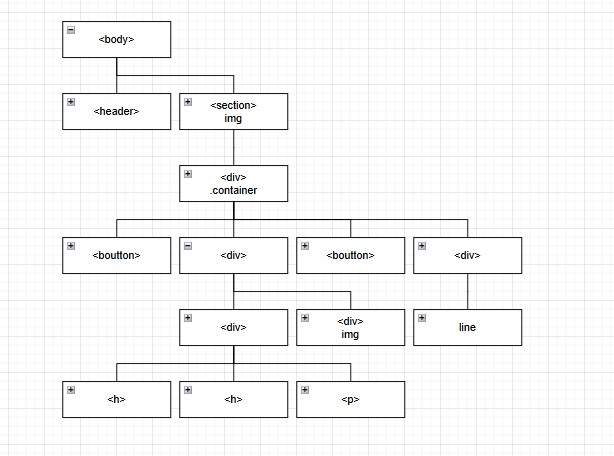
Dom tree

html
<body>
<section>
<div class="container">
<div class="text">
<h1 class="font_color1">Sale 20% Off</h1>
<h1 class="font_color2">On Everything</h1>
<br>
<p>Explicabo esse amet tempora quibusdam laudantium, laborum<br>
eaque magnam fugiat hic? Esse dicta aliquid error repudiandae<br>
earum suscipit fugiat molestias, veniam, vel architecto veritatis<br>
delectus repellat modi impedit sequi.</p>
<br>
<a href="#">SHOP NOW</a>
<br>
<div class="icon">
<input type="radio" name="slide" id="slide01" checked>
<input type="radio" name="slide" id="slide02">
<input type="radio" name="slide" id="slide03">
<label for="slide01"></label>
<label for="slide02"></label>
<label for="slide03"></label>
</div>
</div>
</div>
</section>
</body>
css
*{
margin:0;
padding:0;
text-decoration : none;
list-style:none;
box-sizing:border-box;
color: inherit;
}
section{
background-image: url("./famms_background.jpg");
height: 1000px;
background-size: 100% 100%;
}
.container {
width: 70%;
height: 100%;
margin: 0 auto;
}
.text{
display: flex;
flex-direction: column;
justify-content: center;
height: 1000px;
}
h1.font_color1{
color: #f7444e;
font-size: 50px;
height: 50px;
}
h1.font_color2{
color: #002c3e;
font-size: 50px;
height: 50px;
}
a{
display: flex;
justify-content: center;
align-items: center;
border: #f7444e;
color: white;
font-weight: 600;
background-color: #f7444e;
width: 150px;
height: 40px;
}
.icon input[id="slide01"]:checked ~ label[for="slide01"] {
width: 20px;
height: 20px;
background-color: red;
}
.icon input[id="slide02"]:checked ~ label[for="slide02"] {
width: 20px;
height: 20px;
background-color: red;
}
.icon input[id="slide03"]:checked ~ label[for="slide03"] {
width: 20px;
height: 20px;
background-color: red;
}
.icon input{
display: none;
}
.icon label {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
}
예제2)

Boxing

* 선 부분 다른 박스들과 따로 생각하기(section에 position: relative; 주고 absolute 정렬)
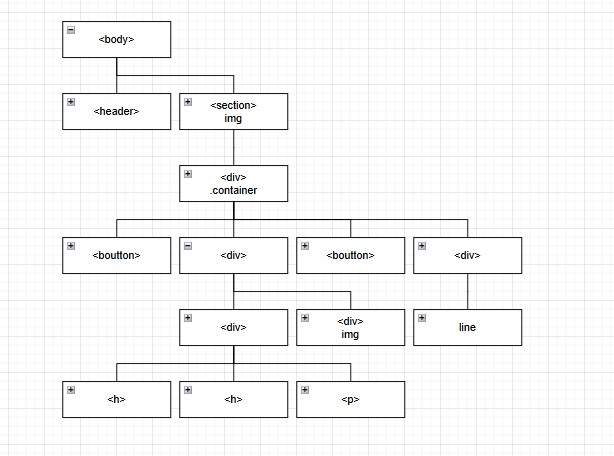
Dom tree

html
<body>
<!-- section 시작-->
<section>
<!-- <div class="container"> -->
<div><button><</button></div>
<div class="container">
<div class="text">
<h1>Repr in voluptate</h1>
<h2>Ullamco laboris nisi ut</h2>
<p>We bring you 100% free CSS templates for your websites. If you wish to<br> support TemplateMo, please make
a small contribution via PayPal or tell<br>
your friends about our website. Thank you.</p>
</div>
<div class="imgbox">
<img src="lamp.jpg" alt="">
</div>
</div>
<div><button>></button></div>
<div class="line">_ _ _</div>
<!-- </div> -->
</section>
<!-- section 끝 -->
</body>
css
*{
margin:0;
padding:0;
text-decoration : none;
list-style:none;
box-sizing:border-box;
color: inherit;
}
section {
display: flex;
justify-content: center;
align-items: center;
background-color: #efefef;
position: relative;
}
/* position: line 기준 설정 */
.container{
width: 80%;
margin: 0 auto;
/* background-color: yellow; 확인*/
}
section .container {
display: flex;
justify-content: space-between;
}
.imgbox{
width: 50%;
}
img{
width: 100%;
height: 100%;
}
.text{
display: flex;
flex-direction: column;
justify-content: center;
}
h1{
font-size: 48px;
font-weight: 200;
}
h2{
font-size: 30px;
font-weight: 300;
}
/* <section>에 pisition 위치 주고 정렬*/
.line{
position: absolute;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
font-size: 80px;
color: #59ab6e;
}
슬라이드 기능: <input>과 <label>사용
html
<body>
<section id="main">
<div class="container">
<div class="main_text_box">
<h1>Sale 20% Off<br>On Everything</h1>
<p>Explicabo esse amet tempora quibusdam laudantium, laborum eaque magnam fugiat hic? Esse dicta aliquid error repudiandae earum suscipit fugiat molestias, veniam, vel architecto veritatis delectus repellat modi impedit sequi.</p>
<a href="#">Shop Now</a>
<div class="slidebtn">
<input type="radio" name="slide" id="slide01" checked>
<input type="radio" name="slide" id="slide02">
<input type="radio" name="slide" id="slide03">
<label for="slide01"></label>
<label for="slide02"></label>
<label for="slide03"></label>
</div>
</div>
</div>
</section>
</body>
css
/* main section label, input 관련 시작 */
#main .main_text_box label {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: white;
}
#main .slidebtn {
height: 30px;
display: flex;
align-items: center;
}
#main .slidebtn label {
margin-right: 10px;
}
#main .slidebtn input[id="slide01"]:checked ~ label[for="slide01"] {
width: 20px;
height: 20px;
background-color: red;
}
#main .slidebtn input[id="slide02"]:checked ~ label[for="slide02"] {
width: 20px;
height: 20px;
background-color: red;
}
#main .slidebtn input[id="slide03"]:checked ~ label[for="slide03"] {
width: 20px;
height: 20px;
background-color: red;
}
/*
위 내용 한번에 쓰기
#main .main_text_box input[id="slide01"]:checked ~ label[for="slide01"],
#main .main_text_box input[id="slide02"]:checked ~ label[for="slide02"],
#main .main_text_box input[id="slide03"]:checked ~ label[for="slide03"] {
width: 20px;
height: 20px;
background-color: red;
} */
#main .slidebtn input {
display: none;
}
*주의
1)html
input태그의 name: 동일하게 사용
id와 for 속성값 같게 해야함 ex)input[id="slide01"] 와 label[for=" slide01"]
<label>태그는 <input>태그 아래에 있어야 함
2)css
input[id="slide01"]:checked ~ label[for="slide01"]
체크된 형제들 중에서 연결된 label
label {display:inline-block;} 설정-> 크기, 모양 조절
input {display: none;} 버튼 없애기
참고)

https://themewagon.com/
Home
Download the Best Free & Premium Responsive Bootstrap Templates from a hand-picked collection of over 1000 responsive Bootstrap themes & templates
themewagon.com