CONTENTS
CSS 기능 실습
1. 고정 라벨 슬라이더
2. 탭
---------------------------------------------------------------------------
CSS 기능 실습
1. 고정 라벨 슬라이더
예제)
boxing

html
<body>
<!-- header start -->
<header id="header_top">
<div class="header_line container">
<div class="left_icon">
<ul class="line_icon">
<li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa-brands fa-twitter"></i></a></li>
<li><a href="#"><i class="fa-brands fa-youtube"></i></a></li>
<li><a href="#"><i class="fa-brands fa-square-behance"></i></a></li>
</ul>
</div>
<div class="right_icon">
<div>
<i class="fa-regular fa-user"></i>
<span>Account</span>
</div>
<div>
<i class="fa-regular fa-clipboard"></i>
<span>Cart:(0 $)</span>
</div>
<div class="search_icon">
<i class="fa-solid fa-magnifying-glass"></i>
</div>
</div>
</div>
</header>
<!-- header end -->
<!-- nav start -->
<nav id="header_nav">
<div class="nav_line container">
<div class="logo">
BOOK<span>SAW</span>
</div>
<div class="nav_list">
<ul class="main_nav">
<li><a href="#">Home</a></li>
<li class="main_nav_pages c"><a href="#">Pages</a><i class="fas fa-chevron-down arrow"></i>
<ul class="sub_nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Styles</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Post Single</a></li>
<li><a href="#">Our Store</a></li>
<li><a href="#">Product Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Thank You</a></li>
</ul>
</li>
<li class="c"><a href="#">Featured</a></li>
<li class="c"><a href="#">Popular</a></li>
<li class="c"><a href="#">Offer</a></li>
<li class="c"><a href="#">Articles</a></li>
<li class="c"><a href="#">Download App</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav end -->
<!-- main slider section start -->
<section id="main">
<div class=" main_con container">
<div class="bg_box">
</div>
<input type="radio" name="slide" id="s01" checked>
<input type="radio" name="slide" id="s02">
<div class="slidebox">
<div class="slides">
<!-- 컨텐츠1 -->
<div class="slide">
<div class="slide_wrap">
<div class="text_box">
<h1>Life of the <br> Wild</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed <br> eu feugiat amet, libero
ipsum enim pharetra hac. Urna<br> commodo, lacus ut magna velit eleifend. Amet, quis
urna, a<br> eu.</p>
<a href="#">Read More<i class="fa-solid fa-arrow-right"></i></a>
</div>
<div class="img_box">
</div>
</div>
</div>
<!-- 컨텐츠2 -->
<div class="slide">
<div class="slide_wrap">
<div class="text_box">
<h1>Birds gonna<br> be Happy</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed <br> eu feugiat amet, libero
ipsum enim pharetra hac. Urna<br> commodo, lacus ut magna velit eleifend. Amet, quis
urna, a<br> eu.</p>
<a href="#">Read More<i class="fa-solid fa-arrow-right"></i></a>
</div>
<div class="img_box">
</div>
</div>
</div>
</div>
<!-- label -->
<div class="slidebtn">
<div class="slidebtn01">
<label for="s02" class="left">
<i class="fa-solid fa-arrow-left"></i>
</label>
<label for="s02" class="right">
<i class="fa-solid fa-arrow-right"></i>
</label>
</div>
<div class="slidebtn02">
<label for="s01" class="left">
<i class="fa-solid fa-arrow-left"></i>
</label>
<label for="s01" class="right">
<i class="fa-solid fa-arrow-right"></i>
</label>
</div>
</div>
</div>
</div>
</section>
<!-- main slider section end -->
css
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script:wght@600&family=Raleway:ital,wght@0,600;1,600&display=swap');
* {
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
box-sizing: border-box;
color: inherit;
/* background-color: #f3f2ed; */
}
.container {
width: 80%;
margin: 0 auto;
}
/* header start */
#header_top {
padding: 20px 0;
border-bottom: 1px solid #E0E0E0;
color: #757575;
background-color: #f3f2ed;
}
.header_line {
display: flex;
justify-content: space-between;
align-items: center;
}
.line_icon {
display: flex;
}
.line_icon li {
margin-right: 20px;
}
.right_icon {
display: flex;
}
.right_icon div {
margin-right: 20px;
}
.search_icon i {
font-size: 13px;
padding: 6px;
border-radius: 30px;
background-color: #f3f3f0;
transform: scaleX(-1);
}
/* header end */
/* nav start */
#header_nav {
border-bottom: 1px solid #E0E0E0;
position: sticky;
top: 0;
background-color: #f3f2ed;
z-index: 30;
}
.nav_line {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 0;
}
#header_nav .logo {
font-size: 40px;
font-family: "Raleway", sans-serif;
font-optical-sizing: auto;
font-weight: 500;
font-style: normal;
}
.logo span {
font-size: 40px;
font-weight: 100;
font-family: sans-serif;
}
.nav_list .main_nav {
display: flex;
justify-content: space-between;
align-items: center;
margin-right: 100px;
}
.nav_list .main_nav li {
font-size: 18px;
margin-right: 30px;
color: #777777
}
.nav_list .main_nav .c:hover {
color: #C5A992;
}
.main_nav li:nth-child(1) {
color: #daa556;
}
.main_nav_pages {
position: relative;
}
.main_nav_pages:hover .sub_nav {
display: block;
}
.sub_nav {
position: absolute;
top: 30px;
left: 0;
display: none;
/* border: 3px solid aqua; */
background-color: #cbc8c1;
}
.sub_nav>li {
width: 150px;
padding: 13px;
color: #777777;
}
.sub_nav li:nth-child(1) {
color: #C5A992;
}
/* main section start */
/* slider start */
#main {
display: flex;
height: 700px;
background-color: #f3f2ed;
position: relative;
}
#main .bg_box {
width: 20%;
position: absolute;
right: 25%;
z-index: 0;
}
#main img {
width: 100%;
height: 500px;
}
.slidebox {
width: 60%;
height: 500px;
margin: 0 auto;
white-space: nowrap;
margin-top: 50px;
/* border: 3px solid red; */
overflow: hidden;
}
.main_con {
z-index: 10;
position: relative;
top: 5%;
left: 0;
right: 0;
}
.slides {
font-size: 0;
}
.slide {
font-size: 15px;
width: 100%;
display: inline-block;
opacity: 0;
transition: transform 0s, opacity 1s;
/* border: 3px solid blue; */
}
/* slide 화면 고정 방법:
1. slide 부분에 opacity:0, 콘텐츠 기능부분에 opacity:1 주기
2. transition 값: 속성 지속시간;
transform 0s 효과 안줌, opacity 투명도 효과
*/
.slide_wrap {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.slide .text_box {
width: 40%;
margin-top: 50px;
background-color: transparent;
}
.slide .text_box h1 {
font-family: "Prata", Georgia, serif;
font-weight: 300;
font-size: 55px;
margin-bottom: 30px;
}
.slide .text_box p {
font-size: 13px;
margin-bottom: 50px;
color: #757575;
}
.slide .text_box a {
padding: 8px 15px;
border: 1px solid;
color: #C5A992;
}
.slide .text_box a i {
margin-left: 10px;
}
.slide .text_box a:hover {
padding: 8px 22px;
border: 1px solid #797665;
color: #797665;
transition: all 1s;
}
.slide .img_box {
width: 35%;
/* background-color: blue; */
}
.img_box img {
width: 100%;
}
/* label */
.slidebtn label {
position: absolute;
top: 80%;
transform: translateY(-50%);
width: 40px;
border: 1px solid #C5A992;
background-color: #f3f2ec;
padding: 10px;
border-radius: 50%;
text-align: center;
display: none;
}
.slidebtn label:hover {
border: 1px solid;
background-color: #e8e4d9;
transition: all 1s;
}
.slidebtn .left {
left: 0;
}
.slidebtn .right {
right: 5%;
}
.slidebtn i {
color: #8C8C8C;
}
/* label 기능부 */
#s01:checked~.slidebox .slidebtn01 label {
display: block;
}
#s02:checked~.slidebox .slidebtn02 label {
display: block;
}
/* 콘텐츠 기능부 */
#s01:checked~.slidebox .slides .slide {
transform: translateX(0%);
}
#s01:checked~.slidebox .slides .slide:nth-child(1) {
opacity: 1;
}
/* 기존 trasform 나두고 각각 따로 opacity1 주기 */
#s02:checked~.slidebox .slides .slide {
transform: translateX(-100%);
}
#s02:checked~.slidebox .slides .slide:nth-child(2) {
opacity: 1;
}
/* 기존 trasform 나두고 따로 opacity1 주기 */
input {
display: none;
}
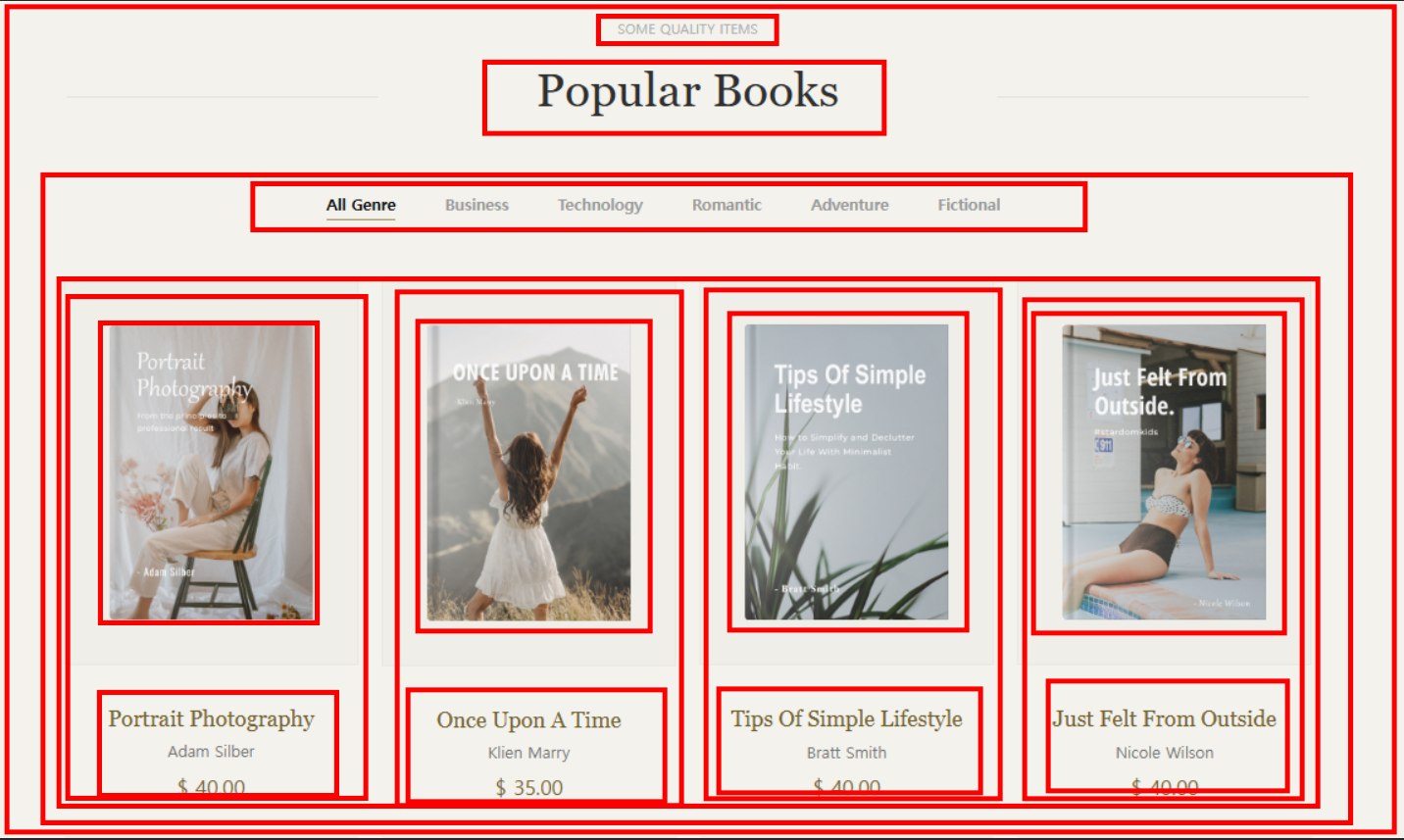
2. 탭
예제)
boxing

html
<!-- tab section start -->
<section id="tab">
<input type="radio" name="tab" id="t01" checked>
<input type="radio" name="tab" id="t02">
<input type="radio" name="tab" id="t03">
<input type="radio" name="tab" id="t04">
<input type="radio" name="tab" id="t05">
<input type="radio" name="tab" id="t06">
<h4>Some quality items</h4>
<h2>Popular Books</h2>
<div class="tab_box container">
<div class="label_box">
<label for="t01">All Genre</label>
<label for="t02">Business</label>
<label for="t03">Technology</label>
<label for="t04">Romantic</label>
<label for="t05">Adventure</label>
<label for="t06">Fictional</label>
</div>
<div class="content_box">
<!-- All Genre -->
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Portrait photography</h3>
<h4>Adam Silber</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Once upon a time</h3>
<h4>Klien Marry</h4>
<span>$ 35.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Tips of simple lifestyle</h3>
<h4>Bratt Smith</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Just felt from outside</h3>
<h4>Nicole Wilson</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Peaceful Enlightment</h3>
<h4>Marmik Lama</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Great travel at desert</h3>
<h4>Sanchit Howdy</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card a">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<!-- Business -->
<div class="tab_card b">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Peaceful Enlightment</h3>
<h4>Marmik Lama</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card b">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Great travel at desert</h3>
<h4>Sanchit Howdy</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card b">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card b">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<!-- Technology -->
<div class="tab_card c">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Peaceful Enlightment</h3>
<h4>Marmik Lama</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card c">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Great travel at desert</h3>
<h4>Sanchit Howdy</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card c">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card c">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<!-- Romantic -->
<div class="tab_card d">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Peaceful Enlightment</h3>
<h4>Marmik Lama</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card d">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Great travel at desert</h3>
<h4>Sanchit Howdy</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card d">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card d">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<!-- Adventure -->
<div class="tab_card e">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card e">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<!-- Fictional -->
<div class="tab_card f">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Life among the pirates</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
<div class="tab_card f">
<div class="tab_img_box">
</div>
<div class="tab_text_box">
<h3>Simple way of piece life</h3>
<h4>Armor Ramsey</h4>
<span>$ 40.00</span>
</div>
</div>
</div>
</div>
</section>
<!-- tab section end -->
css
/* tab section start */
#tab {
padding: 30px 20px;
text-align: center;
background-color: #f3f2ed;
height: 1300px;
}
#tab>h4 {
font-size: 16px;
font-weight: 200;
color: #afafaf;
}
#tab>h2 {
font-size: 48px;
font-weight: 100;
font-family: Prata, Georgia, serif;
margin: 25px 0 75px;
}
#tab .label_box {
margin: 50px 0;
font-size: 0;
color: #999999;
}
#tab .label_box label:hover {
color: black;
text-decoration: underline;
}
#tab .label_box label {
text-underline-offset: 7px; /* 글자와 밑줄 사이의 간격을 조정 */
font-size: 16px;
font-weight: 700;
/* border: 1px solid blue; */
padding: 10px;
margin-right: 20px;
display: inline-block;
color: gray;
}
#tab .content_box {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.tab_text_box h3, span{
font-size: 21.5px;
font-weight: 300;
font-family: Prata, Georgia, serif;
color: rgb(116, 100, 47);
}
.tab_text_box h4{
font-weight: 200;
color: rgb(117, 117, 117);
}
#tab .content_box .tab_card {
width: 21%;
margin: 15px 2%;
}
#tab .content_box .tab_img_box {
width: 100%;
padding: 50px;
background-color: rgb(239, 238, 232);
margin-bottom: 20px;
}
#tab .content_box .tab_img_box img {
width: 100%;
}
#tab .content_box .tab_text_box {
padding: 5px;
}
/* tab 기능부 */
.tab_card {
display: none;
}
#t01:checked~.tab_box .a {
display: block;
}
#t02:checked~.tab_box .b {
display: block;
}
#t03:checked~.tab_box .c {
display: block;
}
#t04:checked~.tab_box .d {
display: block;
}
#t05:checked~.tab_box .e {
display: block;
}
#t06:checked~.tab_box .f {
display: block;
}
#t01:checked~.tab_box label[for="t01"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
#t02:checked~.tab_box label[for="t02"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
#t03:checked~.tab_box label[for="t03"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
#t04:checked~.tab_box label[for="t04"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
#t05:checked~.tab_box label[for="t05"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
#t06:checked~.tab_box label[for="t06"] {
/* background-color: yellow; */
color: black;
text-decoration: underline 2px rgb(154, 136, 76);
}
.main_tab input[type="radio"] {
display: none;
}
/* tab section end */
'웹프로그래밍 > CSS' 카테고리의 다른 글
| 프로그래밍 언어 활용 22일차 (24/12/10) (0) | 2024.12.10 |
|---|---|
| 프로그래밍 언어 활용 21일차 (24/12/9) (0) | 2024.12.09 |
| 프로그래밍 언어 활용 20일차 (24/12/06) (2) | 2024.12.06 |
| 프로그래밍 언어 활용 19일차 (24/12/05) (0) | 2024.12.05 |
| 프로그래밍 언어 활용 18일차 (24/12/04) (0) | 2024.12.04 |