CONTENTS
JavaScript
11.BOM 브라우저객체
1)BOM(Browser Object Model)
2)window 객체
3)screen객체
4)location객체
5)history객체
6)navigator객체
X.렌더링 과정
12.DOM 문서객체
1)DOM(Document Object Model)
2)HTML 요소 선택하기
3)HTML 요소 내용 변경하기
4)HTML 요소 추가/삭제하기
5)HTML 요소 검색하기
연습문제
------------------------------------------------------------------
JavaScript
11.BOM 브라우저객체
1)BOM(Browser Object Model)
-웹 브라우저가 가지고 있는 모든 객체를 의미
-최상위 객체는 window 객체임. window 하위 객체는 document, history, location, navigator, screen 5개의 객체임.(실제로는 더 있음) 특히 document 객체는 window 객체의 하위 객체라는 것을 알 수 있음.
2)window 객체
-window객체는 모든 브라우저에서 지원되고, 브라우저 창을 의미함. Java Script에서 window 객체는 전역 객체로, 모든 전역 변수와 함수는 window 객체의 속성으로 저장됨. 예를 들어 var a= 10; 이라고 할 경우, window.a로 접근할 수 있음.
◎ 특징 정리
1.전역 변수는 window 객체의 속성임
2.전역 함수는 window 객체의 메서드임
3.문서 객체(document 객체)는 window 객체의 하위 객체임
위의 특징에 따라 다음 두 문장은 동일함
window.document.querySelector("header");
document.querySelector("header");
일반적으로 window 객체는 최상위 객체이므로 위 문장과 같이 생략하여 사용함. alert(), prompt(), confirm() 등은 모두 window 객체의 메서드임
◎ window 속성
| 속성 | 설명 |
| closed | 윈도우가 닫혀있는지 여부(boolean값) 반환 |
| innerHeight | 윈도우의 내용 영역의 안쪽 높이를 반환(픽셀 단위) |
| innerWidth | 윈도우의 내용 영역의 안쪽 너비를 반환(픽셀 단위) |
| length | 현재 창의 <iframe>요소 수를 반환 |
| name | 창 이름을 설정하거나 반환 |
| outerHeight | 도구 막대/스크롤 막대를 포함하여 창 외부 높이를 반환 |
| outerWidth | 도구 막대/스크롤 막대를 포함하여 창 외부 너비를 반환 |
| parent | 현재 윈도우의 부모 창을 반환 |
| screenLeft | 화면을 기준으로 윈도우의 수평 좌표를 반환 |
| screenTop | 화면을 기준으로 윈도우의 수직 좌표를 반환 |
| screenX | 화면을 기준으로 윈도우의 가로 거리를 반환 |
| screenY | 화면을 기준으로 윈도우의 세로 거리를 반환 |
| top | 맨 위의 브라우저 창을 반환 |

◎ window 메서드
| 메서드 | 설명 |
| alert() | 경고 상자 표시 |
| blur() | 현재 window에서 포커스 제거 |
| clearInterval() | setInterval()의 타이머세트 제거 |
| clearTimeout() | setTimeout()의 타이머세트 제거 |
| close() | 현재 window 닫기 |
| confirm() | 메시지와 확인 및 취소 버튼 대화상자 표시 |
| focus() | 현재 window에 포커스 설정 |
| moveBy() | 현재 위치를 기준으로 window를 이동 |
| moveTo() | window를 지정된 위치로 이동 |
| open() | 새 브라우저 window 열기 |
| prompt() | 입력 요구하는 대화상자 표시 |
| resizeBy() | 지정된 픽셀을 기준으로 윈도우 크기 조절 |
| resizeTo() | 지정된 폭과 높이로 wondow 크기 조절 |
| setInterval() | 지정한 시간(밀리초) 간격으로 특정 함수를 반복 실행 |
| setTimeout() | 지정한 시간(밀리초) 후에 한 번 특정 함수를 실행 |
| stop() | window 로드 중지 |
◎open(), close()
| 메서드 | 설명 |
| open() | 새로운 브라우저 window를 염 window.open(URL, winName, winFeatures); //open할 url주소 |
| close() | 열린 window를 닫음 window.close(); |
| winName 매개변수값 | 설명 |
| name | 새 창이나 탭의 이름을 지정 |
| _blank | URL이 새 window에 로드됨(기본값) |
| _parent | URL이 부모 프레임으로 로드됨 |
| _self | 현재 페이지를 URL로 대체함 |
| _top | 로드될 수 있는 모든 프레임 세트를 URL로 대체함 |
| winFeatures 매개변수값 | 설명 |
| height=pixels, width=pixels |
window 높이와 너비이며, 최소값은 '100px' |
| left=pixels, top=pixels |
window의 왼쪽, 위쪽 위치 navigation값은 허용하지 않음 |
| titlebar=yes|no|1|0, toolbar=yes|no|1|0 |
window의 제목 표시줄과 툴바의 표시 여부 |
| resizable=yes|no|1|0 | window 사이즈 변경 가능 여부 (IE전용) |
| scrollbars=yes|no|1|0 | window의 스크롤 막대 표시 여부 |
| fullscreenyes|no|1|0 | 브라우저 전체 화면 모드로 표시할지 여부 (기본값은 no, IE전용) |
| menubar=yes|no|1|0 | window의 메뉴바 표시 여부 |
| status=yes|no|1|0 | window의 상태줄 표시 여부 |
◎moveTo(), moveBy()
-window를 동적으로 이동할 수 있는데 moveTo()는 절대 위치에 의해 이동하는 것이고, moveBy()는 상재적인 값에 의해 이동하는 것임
◎resizeTo(), resizeBy()
-window 크기를 동적으로 조절할 수 있는데 resizeTo()는 window의 크기를 절대값으로 지정하는 것이고, resizeBy()는 window 크기를 현재의 값에 의해 증/감하여 크기를 지정함
◎serTimeout(), setInterval()
| window.setTimeout(function, milliseconsde); //function: 실행할 함수 |
◎clearTimeout(), clearInterval()
| window.clearTimeout(timeoutVariable); //timeoutVariable: setTimeout()에서 반환된 변수 |
3)screen객체
-window.screen 객체는 사용자 화면에 대한 정보를 포함함
◎ 특징 정리
1.screen객체는 window에 속하는 하위 객체임
2.screen객체는 메서드가 존재하지 않음
3.단지 사용자 화면의 정보를 제공
◎screen속성
| 속성 | 설명 |
| width | 스크린의 화면 너비를 반환(픽셀단위) |
| height | 스크린의 화면 높이를 반환(픽셀단위) |
| availdWidth | windows 작업 표시줄 같은 인터페이스 기능 제외한 스크린의 너비(픽셀단위) |
| availHeight | windows 작업 표시줄 닽은 이터페이스 기능 제외한 스크린이 높이(픽셀단위) |
| colorDepth | 화면에서 사용 가능한 생상 수 반환 |
| pixelDepth | 화면의 색상 해상도 반환 |
4)location객체
-location 객체는 현재 문서의 URL(Uniform Resource Locator) 정보를 포함하고 있으며, 웹 브라우저의 주소 표시줄에 표시되는 URL을 조작하거나 정보를 얻는데 사용됨
◎ 특징 정리
1.location객체는 window에 속하는 하위 객체임
2.location객체는 URL 정보를 가짐
3.location객체를 이용하여 페이지 이동이 가능함
◎location속성
| 속성 | 설명 |
| host | URL의 호스트 이름과 포트번호를 설정, 반환 |
| href | 현재 페이지 URL 반환 |
| hostname | 웹 호스트의 도메인 이름 반환 |
| pathname | 현재 페이지의 경로와 파일 이름 반환 |
| origin | URL 프로토콜, 호스트 이름. 포트번호 반환 |
| port | URL의 포트번호를 설정, 반환 |
| protocal | 사용된 웹 프로토콜(http: 또는 https:)을 반환 |
| assign | 새 문서를 로드 |
5)history객체
-history 객체는 사용자가 방문한 URL을 포함하여 브라우저 기록을 포함함. 사용자의 개인정보를 보호 하기 위해 자바스크립트가 이 객체에 액세스할 수 있는 방법에 제한이 있음
◎ 특징 정리
1.history객체는 window에 속하는 하위 객체임
2.history객체는 사용자가 방문한 브라우저 기록 정보를 가짐
3.history객체를 이용하여 이전 페이지 혹은 다음 페이지로 이동 가능함
◎history속성
| 속성 | 설명 |
| length | history 목록의 URL수를 반환 |
◎history메서드
| 메서드 | 설명 |
| back() | history 목록에서 이전 URL을 로드 |
| forward() | history 목록에서 다음 URL을 로드 |
| go() | go(n)일 때 n의 값에 따라 양수면 이후 페이지, 음수면 이전 페이지를 로드 |
6)navigator객체
-navigator 객체는 방문자의 브라우저에 대한 정보가 들어있음
◎ 특징 정리
1.navigator객체는 window에 속하는 하위 객체임
2.navigator객체는 방문자의 웹 브라우저에 대한 정보를 가짐
3.사용자의 브라우저 정보, 운영체제, 언어설정 등 확인 가능함
◎navigator 속성
| 속성 | 설명 |
| cookieEnabled | 쿠키가 활성화되어 있는지 여부( boolean값) |
| appName | 브라우저의 응용프로그램 이름 반환 |
| appCodeName | 브라우저의 응용 프로그램 코드 이름 반환 |
| product | 브라우저 엔진의 제품 이름 반환 |
| appVersion | 브라우저에 대한 버전 정보 반환 |
| userAgent | 브라우저에 플랫폼(운영체제) 반환 |
| platform | 브라우저 플랫폼(운영체제) 반환 |
| language | 브라우저의 언어 반환 |
| online | 브라우저 온라인 여부 반환(온라인: ture) |
◎navigator 메서드
| 메서드 | 설명 |
| javaEnabled() | 자바가 활성화되어 있으면 true 반환 |
X.렌더링 과정
◎ URL
-인터넷에서 자원의 위치를 지정하는 문자열(주소)

1.url의 구성
-프로토콜: https
-호스트: www.naver.com
-포트: 80(기본적으로 HTTP의 포트는 80이지만 명시적으로 적어 놓은 경우)
-경로: /docs/search
-쿼리 문자열: ?category=javascript&lang=ko
-프래그먼트: #intro

*url에서 특정 자원 경로를 / (루트 경로)라고 표시하면, 암묵적으로 index.html을 요청함
*index.html만 요청했는데 추가로 받아진 리소스들은 무엇인가?
-HTML파일(index.html)을 파싱하는 도중에 link태그, script태그, img태그 등 리소스를 요구하는 태그를 만나면 HTML의 파싱을 중단하고, 해당 리소스 파일을 서버에 요청함
2.랜더링 과정

1)https://www.naver.com/ 주소를 입력하면 루트 경로이므로 index.html 리소스 파일을 전송
2)index.html 파싱
*파싱: 프로그래밍 언어 문법에 맞게 작성된 텍스트 문서를 분해 및 파스 트리 생성
3)link, script 등의 태그를 만나면, 필요한 리소스 파일을 로드 (이때 html parse 작업은 일시중단)
4)DOM tree, CSSOM tree 생성 후 랜터 트리 생성
5)분석된 JS Bytecode를 실행시켜 DOM API로 DOM, CSSOM tree 변경
6)변경된 랜더 트리 업데이트
7)랜더 트리 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인트

3.DOM이란
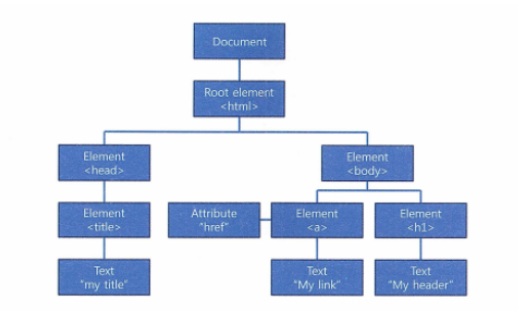
-DOM이란 브라우저가 서버에게 요청하여 응답으로 받은 웹 문서(HTML, XML, SVG 등)를 브라우저의 렌더링 엔진이 로드하고, 파싱하여 브모든 요소(문서, 요소, 속성, 텍스트)를 브라우저가 이해할 수 있는 형태(객체)로 구성된 것을 말함. 객체들은 부모 자식 관계로 구현한 것을 DOM tree라고 함
-자바스크립트를 이용해 DOM을 동적으로 변경이 가능하고, 이 변경된 DOM은 렌더링에 반영됨. 이때, 자바스크립트로 이 DOM에 접근하고 수정할 수 있는 DOM API가 있으며, 이 DOM API가 가지고 있는 프로퍼티와 메소드로 정적인 웹 페이지에 접근하여 동적으로 변경할 수 있음
-DOM 구조는 브라우저가 이해할 수 있는 형태로 HTML 문서를 모델로 구성하여 메모리에 생성하는데, 이때 모델은 객체의 트리로 구성되었다고 하여, DOM tree라고 부름. DOM tree는 HTML 문서의 모든 요소와 요소의 attribute, text 등을 각각의 객체로 만들고, 이들 객체간의 관계를 부자 관계로 표현하는 tree(나무 가지)처럼 구성되어 있음
*주요 4종류 노드만 다루지만 실제론 12개 종류의 노드가 있음

◎DOM API
-DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 사용할 수 있음. 이를 통해 노드 객체는 자신의 부모, 형제, 자식을 탐색할 수 있고 자신의 어트리뷰트와 텍스트를 조작할 수 있음
12.DOM 문서객체
1)DOM(Document Object Model)
-HTML 문서 객체
-자바스크립트 페이지는 HTML문서에 의해 작성되고 CSS에 의해 꾸밈이 이루어짐
-자바스크립트는 동적으로 홈페이지를 관리하는 역할이며 HTML DOM을 사용하면 자바스크립트가 HTML 문서의 모든 요소에 액세스하여 이를 변경할 수 있음
-자바스크립트는 HTML문서와 웹 브라우저를 객체로 다룸
-HTML 문서 객체를 DOM(Document Object Model), 웹 브라우저 객체를 BOM( Browser Object Model)라고 함

-그림에서 보듯이 BOM이 DOM을 포함하고 있음. DOM은 여기서 보이는 window 객체 아래에 있는 Document 객체의 모델을 의미함
◎ HTML DOM
-웹 페이지가 로드되면 브라우저는 페이지의 문서 객체 모델(DOM)을 만듬
-HTML DOM은 객체 트리로 구성됨(즉, DOM에서 모든 HTML요소는 객체로 정의됨)
-문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드로, document 객체를 가르킴. 루트 노드이므로 모든 요소, 속성, 텍스트 노드에 접근하려면 문서 노드를 통해야함

-객체 모델 사용하면 자바스크립트는 동적 HTML을 만드는데 다음과 같은 기능을 제공함
◎자바스크립트 기능
1.페이지의 모든 HTML 요소를 변경할 수 있음
2.페이지의 모든 HTML 속성을 변경할 수 있음
3.페이지의 모든 CSS 스타일을 변경할 수 있음
4.HTML 요소와 속성을 제거할 수 있음
5.페이지의 모든 기존 HTML 이벤트에 반응할 수 있음
6.페이지의 새로운 HTML 이벤트를 생성할 수 있음
DOM 맛보기
-document는 문서 객체를 의미하고, getElementById는 메서드, innerHTML은 속성임
2)HTML 요소 선택하기
◎HTML DOM 객체
-HTML DOM에서 document 객체는 웹페이지에 있는 모든 객체의 소유자라고 생각하면 됨. 즉, document 객체는 웹페이지를 의미함
-HTML 페이지의 요소에 접근하려면 항상 document 객체에 접근해야 가능함
◎HTML 요소 찾는 메서드(get)
| 메서드 | 설명 |
| document.getElementById(id) | 해당 id값의 요소 찾기 |
| document.getElementsByTagName(name) | 해당 name값의 요소 찾기 |
| document.getElementsByClassName(name) | 해당 class값의 요소 찾기 |
*HTML collection 객체: 배열 아닌데 배열처럼 사용하는 객체
getElementsByTagName()
내부요소_ getElementsByTagName()
-동일한 클래스 이름을 가진 모든 HTML 요소를 찾으려면 getElementsByClassName()을 사용함
getElementsByClassName()
◎HTML 요소 찾는 메서드(querySelector)
| 메서드 | 설명 |
| document.querySelectorAll(CSS선택자) | CSS선택자에 해당하는 요소 찾기 |
| document.querySelector(CSS선택자) | CSS선택자에 해당하는 요소 찾기 |
*Nodelist: 배열은 아닌데 배열처럼 쓸 수 있는 객체
-두 예제에서 class 속성이 intro 값을 가진 요소를 선택했으나 마지막 출력문이 다름
- querySelectorAll()에서는 태그가 <p>인 경우에 class="intro"만을 선택한 것
◎HTML Object Collections
- Object Collection에는 form[], anchors[], images[]가 있음
-이들은 문서 내에 여러개가 존재하며 마치 배열처럼 각 객체에 접근함
form[]
-이는 태그나 id 등에 의해 접근하지 않고 배열로 접근 가능하게 만듬
3)HTML 요소 내용 변경하기
◎ HTML 요소 바꾸는 메서드
| 메서드 | 설명 |
| element.InnerHTML = 새로운 html content | HTML 요소 내용 변경 |
| element.attribute = 새로운 value | HTML 요소 속성 값 변경 |
| element.setAttribute(attribute, value) | HTML 요소 속성 값 변경시키는 메서드, 세터 |
| element.style.property = 새로운 style | HTML 요소 스타일 변경 |
*getAtrribute(attribute); //문서객체의 태그 속성값을 얻어오는 메서드, 게터
요소 내용 바꾸기
요소 속성 바꾸기
요소 속성 바꾸기2
요소 속성 바꾸기(style.property)
4)HTML 요소 추가/삭제하기
◎HTML 요소 추가/삭제 메서드
| 메서드 | 설명 |
| document.createElement(요소) | HTML 요소 생성 |
| document.removeChild(요소) | HTML 요소 제거 |
| document.appendChild(요소) | HTML 요소 추가 |
| document.replaceChild(요소) | HTML 요소 대치(교환) |
| document.write(text) | HTML_출력 스트림에 쓰기 |
◎createElement()
-.이 메서드는 HTML 요소를 생성함(생성만 하는 거라서 따로 출력해주어야함)
만약, HTML 요소가 텍스트를 포함하고 있다면 해당 요소에 텍스트를 삽입할 수 있도록 해야함
createElement()
◎EventListener
-앞서 이벤트의 호출은 HTML에서 정의는 자바스크립트에서 사용할 수 있음. 또한 자바스크립트의 EventListener를 이용하기도 함
| HTML에서 | <element onclick = "myScript"> |
| 자바스크립트에서 | object.onclick = function(){myScript}; |
| EventListener에서 | object.addEventListener("click", myScript) |
◎ addEventListener()
-기존 이벤트 처리기를 덮어 쓰지 않고 요소에 이벤트 처리기를 연결함. addEventListener() 메서드를 사용할 때 자바스크립트는 HTML 마크업과 분리되어 가독성을 높이고 HTML 마크업을 제어하지 않아도 EventListener를 추가할 수 있음. removeEventListener() 메서드로 이벤트 수신기를 제거도 가능함
| element.addEventListener(event, function, useCapture); |
event 매개변수에는 'on' 접두어를 사용하지 않음. function은 이벤트가 발생할 때 호출할 함수임. useCapture는 이벤트 버블링 또는 이벤트 캡처 사용할지 여부를 지정하는 부울값으로 선택적으로 사용함
*하위 브라우저에서는 attachEvent(), detachEvent(), detachEvent() 메서드를 사용하며 기능과 사용방법은 동일함
◎removeChild()
-이 메서드는 DOM 노드와 관련된 메서드임. removeChild(요소)는 웹 페이지에서 지정된 HTML 요소의 자식 노드를 삭제함
removeChild()
◎appendChild()
-이 메서드는 요소를 지정된 요소의 마지막 하위 노드로 추가함
appendChild()
◎replaceChild()
-이 메서드는 하위 노드를 새로운 노드로 교체함
replaceChild()
5)HTML 요소 검색하기
-HTML 문서가 웹 브라우저에 로드되면 문서 객체가 됨. document 객체는 HTML 문서의 루트노드이며, 다른 모든 노드의 "소유자"임. document 객체는 JavaScript 내에서 모든 노드 객체에 접근하기 위한 속성 및 메서드를 제공함
| 속성 | 설명 |
| document.anchors | name 속성을 가진 모든 <a> 요소 반환 |
| document.applets | 모든 <applet> 요소 반환 |
| document.baseURL | document 문서의 절대기본 URL 반환 |
| document.body | <body> 요소 반환 |
| document.cookie | document의 쿠키 반환 |
| document.doctype | document의 doctype 반환 |
| document.documentElement | html 요소 반환 |
| document.documentMode | 브라우저에 사용된 모드 반환 |
| document.documentURL | document의 URL 반환 |
| document.domain | document 서버의 도메인 이름 반환 |
| document.embeds | 모든 <embed> 요소 반환 |
| document.forms | 모든 <form> 요소 반환 |
| document.head | <head> 요소 반환 |
| document.images | 모든 <img> 요소 반환 |
| document.inputEncoding | 문서의 인코딩(문자집합) 반환 |
| document.lastModified | 문서가 갱신된 날짜와 시간 반환 |
| document.links | href 속성을 가진 모든 <area>와 <a> 요소 반환 |
| document.scripts | 모든 <scripts> 요소 반환 |
| document.title | <title> 요소 반환 |
◎document.anchors 컬렉션
-anchors 컬렉션 name 특성이 있는 문서의 모든 <a> 요소 모음을 반환함. 컬렉션의 요소는 소스 코드에 나타나는 순서대로 정렬됨. 컬렉션은 속성과 메서드를 갖음
| 속성/메서드 | 설명 |
| length | 컬렉션에 있는 <a> 요소의 수 반환 |
| [index] | 인덱스 값을 이용하여 컬렉션 <a> 요소 반환 |
| item(index) | 인덱스 값을 사용하여 컬렉션 <a> 요소 반환 |
| namedItem(id) | 지정된 id를 가진 컬렉션에서 <a> 요소 반환 |
anchors 컬렉션
◎document.body 속성
-문서의 본문을 설정하거나 반환함
document.body; //body 속성을 반환함
document.body = newContent; //새로운 콘텐트값으로 설정함
body
◎images 컬렉션
-문서의 모든 <img> 요소의 컬렉션을 반환함. images 컬렉션도 자신의 속성과 메서드를 가짐
| 속성/메서드 | 설명 |
| length | 컬렉션에 있는 <img> 요소의 수 반환 |
| [index] | 인덱스 값을 이용하여 컬렉션 <img> 요소 반환 |
| item(index) | 인덱스 값을 사용하여 컬렉션 |
| namedItem(id) | 지정된 id를 가진 컬렉션에서 <img> 요소 반환 |
images 컬렉션
연습문제
1.배열
| 1 | 오늘은 입학식이야 학생들의 이름을 출석부에 저장해야해! 학생들 이름은 김철수, 박말자, 안영수, 홍길동 이야. 이때 필요한 변수를 선언하고 초기화를 하자! |
// 출석부 let student =["김철수", "박말자", "안영수", "홍길동"]; |
| 2 | 우리반에 전학생(이름: 나전학)이 와서 새로 출석부에 추가해야해 어떤 코드를 넣어야할까? |
student.push("나전학"); |
| 3 | 우리반에 이영지 학생이 있는지 물어보네 찾아보자 해당 학생이 있으면 출석부 몇번째 위치에 있는지 알려주고, 없으면 출석부에 없다고 알려주자 |
let find_student = "이영지"; let index = student.indexOf(find_student); if (index !== -1) { console.log(find_student + `는 출석부의 ' + index + '번째에 있습니다.`); } else { console.log(find_student+"는 출석부에 없습니다."); } |
| 4 | 우리반에 박말자가 다른데로 전학간대 출석부에서 지워야해 어떤 코드를 넣을까? |
let index = student.indexOf("박말자"); // 삭제할 값의 인덱스를 찾기 if (index !== -1) { student.splice(index, 1); // 인덱스가 유효할 경우 해당 요소 삭제 } document.write(student.forEach(function(value){console.log(value)};)); |
| 5 | 이제 인원 변동은 없는 것 같아, 이름 순으로 정렬해보자. | student.sort(); |
| 6 | 입학 초기라 우리반에 누가 있는지 자주 물어볼거 같아 출석부와 학생 이름이 주어졌을 때 //매개변수 이영지 학생을 찾았던 것처럼 해당 학생이 있으면 출석부 몇번째 위치에 있는지 알려주고, 없으면 출석부에 없다고 알려주는 명령문을 짜자 반환하는 값은 해당 학생의 index값이야 |
function find(attendance, find_name){ //매개변수 : 배열, 문자열 let index = attendance.indexOf(find_name); if (index !== -1) { console.log(find_student + `는 출석부의 ' + index + '번째에 있습니다.`); } else { console.log(find_student+"는 출석부에 없습니다."); } return index; } find(student, "이영지"); |
| 7 | 김철수의 성씨가 박씨였어. 출석부를 수정해보자 (앞에서 짠 학생 찾는 기능을 활용해보기) | let index = find(student, "김철수"); student[index] = "박철수"; |
2.배열_객체
| 1 | 나는 영웅이라 불려, 내 직업은 모험가고 이름은 홍길동이야, 나에겐 보물을 담을 가방이 있어. 이때 필요한 변수들은 무엇일까요? * 영웅 : 객체, 가방 : 배열 |
let hero1 = { name: "홍길동", job : "모험가", treasures: [] // 보물을 저장할 배열 }; |
| 2 | 영웅은 우연히 미지의 보물 상자들을 발견했다! 금화, 보석, 마법의 물약, 낡은 책, 미지의 물건 총 5개의 보물이 들어있다 5개의 물건은 아직 아무도 열어보지 못했다. (누군가가 열어본 상자라면 다시 열 수 없다) * 보물 : 객체, 보물 상자 : 배열로 짜시오. |
let treasureBoxes = [ { content: "금화", isOpened: false }, { content: "보석", isOpened: false }, { content: "마법의 물약", isOpened: false }, { content: "낡은 책", isOpened: false }, { content: "미지의 물건", isOpened: false } ]; |
| 3 | 영웅은 이제 보물 상자를 열어본다. 첫번째 상자 1개를 열어볼건데 누가 열어본게 아니라면 해당 보물을 영웅의 가방에 담을거야. 그리고 해당 상황을 설명해줘. |
let box = treasureBoxes[0]; // 상자를 열기 if (box.isOpened == false) { box.isOpened = true; // 상자를 열었다고 표시 hero1.treasures.push(box.content); // 보물을 주인공의 보물 목록에 추가 console.log(hero1.name+'가 '+box.content+'이 들어있는 상자를 열었습니다!'); } |
| 4 | 1개론 안되겠어 5개 다 열어보자! | for (let i = 0; i < treasureBoxes.length; i++) { let box = treasureBoxes[i]; //열고자하는 보물상자 // 상자를 열기 if (!box.isOpened) { box.isOpened = true; // 상자를 열었다고 표시 hero.treasures.push(box.content); // 보물을 주인공의 보물 목록에 추가 console.log(`${hero.name}가 ${box.content}이 들어있는 상자를 열었습니다!`); } } |
3.객체
| 1 | 영웅 캐릭터를 만들거야 영웅은 이름, 체력을 가지고 있고, 스스로에 대해 소개할 수 있어 객체로 구성하기 |
let hero = { name: "영웅", health: 100, introduce: function() { console.log(`안녕하세요, 저는 ${this.name}입니다. 나이는 ${this.age}살입니다.`); }, attack : function() { return Math.floor(Math.random() * 20) + 1; // 1~20의 랜덤 공격력 } }; |
| 2 | 영웅이 소개만 하면 되겠어?! 공격 기능도 있어야지 1-20의 랜덤값으로 때릴거야 공격수치만 일단 반환해줘 |
attack : function() { return Math.floor(Math.random() * 20) + 1; // 1~20의 랜덤 공격력 } |
| 3 | 공격하는 기능은 있는데 공격대상이 없네.. 일단 몬스터 3마리를 만들자 이름은 고블린, 오우거, 드래곤, 각각 체력은 30, 50, 100 이야. 몬스터는 1~15의 랜덤값으로 공격할거야 공갹수치 반환해줘. |
let monsters = [ { name: "고블린", health: 30, attack: function() { return Math.floor(Math.random() * 15) + 1; // 1~15의 랜덤 공격력 } }, { name: "오우거", health: 50, attack: function() { return Math.floor(Math.random() * 15) + 1; // 1~15의 랜덤 공격력 } }, { name: "드래곤", health: 100, attack: function() { return Math.floor(Math.random() * 15) + 1; // 1~15의 랜덤 공격력 } } ]; |
| 4 | 영웅으로 1번째 몬스터를 1대 때리고 해당 상황을 설명하자. 누가 얼만큼 공격해서 누가 체력이 얼마 남았는지 등 |
let heroDamage = hero.attack(); //1-20의 랜덤 숫자(공격) let goblin = monsters[0]; goblin.health -= heroDamage; console.log(`hero.name의 공격! goblin.name에게 heroDamage의 피해를 입혔습니다. goblin.health 남음)`); |
| 5 | 만약 몬스터 체력이 남아있다면 몬스터가 영웅을 공격하자. | if (goblin.health > 0) { let monsterDamage = goblin.attack(); // 1~15의 랜덤 공격력 hero.health -= monsterDamage; console.log(`${goblin.name}의 반격! ${hero.name}가 ${monsterDamage}의 피해를 입었습니다. (${hero.health} 남음)`); } |
| 6 | 이 과정을 둘 중 하나의 체력이 떨어질 때까지 반복하자 이후 전투 결과를 알려줘, 영웅 체력이 남으면 처치했다, 남은 체력이 얼마다. 패배했으면 해배했다 등 |
while (hero.health > 0 && goblin.health > 0) { // 영웅의 공격 let heroDamage = hero.attack(); goblin.health -= heroDamage; console.log(`${hero.name}의 공격! ${goblin.name}에게 ${heroDamage}의 피해를 입혔습니다. (${goblin.health} 남음)`); // 몬스터의 공격 if (goblin.health > 0) { let monsterDamage = goblin.attack(); // 1~15의 랜덤 공격력 hero.health -= monsterDamage; console.log(`${goblin.name}의 반격! ${hero.name}가 ${monsterDamage}의 피해를 입었습니다. (${hero.health} 남음)`); } } // 전투 결과 확인 if (hero.health <= 0) { console.log(`${hero.name}가 패배했습니다. 퀘스트를 실패했습니다.`); } else { console.log(`${goblin.name}를 처치했습니다!`); console.log(`남은 체력: ${hero.health}`); |
| 7 | 근데 몬스터가 총 3마리야. 3번의 전투를 반복해줘 | for (let i = 0; i < monsters.length; i++) { let monster = monsters[i]; console.log(`당신은 ${monster.name}와 전투를 시작합니다!`); while (hero.health > 0 && monster.health > 0) { // 영웅의 공격 let heroDamage = hero.attack(); monster.health -= heroDamage; console.log(`${hero.name}의 공격! ${monster.name}에게 ${heroDamage}의 피해를 입혔습니다. (${monster.health} 남음)`); // 몬스터의 공격 if (monster.health > 0) { let monsterDamage = Math.floor(Math.random() * 15) + 1; // 1~15의 랜덤 공격력 hero.health -= monsterDamage; console.log(`${monster.name}의 반격! ${hero.name}가 ${monsterDamage}의 피해를 입었습니다. (${hero.health} 남음)`); } } // 전투 결과 확인 if (hero.health <= 0) { console.log(`${hero.name}가 패배했습니다. 퀘스트를 실패했습니다.`); break; // 영웅이 패배하면 반복 종료 } else { console.log(`${monster.name}를 처치했습니다!`); console.log(`남은 체력: ${hero.health}`); } } |
'프론트엔드 웹프로그래밍 > JavaScript' 카테고리의 다른 글
| 프로그래밍 언어 응용 34일차 (24/12/27) (1) | 2024.12.27 |
|---|---|
| 프로그래밍 언어 응용 33일차 (24/12/26) (2) | 2024.12.26 |
| 프로그래밍 언어 응용 31일차 (24/12/23) (1) | 2024.12.23 |
| 프로그래밍 언어 응용 30일차 (24/12/20) (6) | 2024.12.20 |
| 프로그래밍 언어 응용 29일차 (24/12/19) (4) | 2024.12.19 |